Menurut Fuller dan Petersen (1996), Life Cycle Cost (LCC) adalah metode ekonomi dalam mengevaluasi proyek atas semua biaya yang timbul mulai dari tahap pengelolaan, pengoperasian, pemeliharaan, dan pembuangan suatu komponen dari sebuah proyek, dimana hal ini dijadikan pertimbangan untuk pengambilan keputusan
#9 ALOKASI SUMBER DAYA
Alokasi sumber daya adalah penyerahan sumber daya yang tersedia untuk berbagai penggunaan. Dalam manajemen proyek, alokasi sumber daya atau manajemen sumber daya adalah suatu aktivitas terskedul dan sumber daya yang dibutuhkan oleh aktivitas tersebut dengan mempertimbangkan ketersediaan sumber daya dan waktu proyek yang dibutuhkan. Penggunaan sumber-sumber daya tersebut apabila tidak diatur alokasinya akan mengakibatkan penggunaan sumber daya yang tidak efisien atau bisa juga mempengaruhi lintasan kritis dari network yang sudah dibuat.
#8 QUALITY MANAGEMENT
Semua kegiatan dari fungsi menejemen keseluruhan yang menentukan kebijakan mutu, tujuan, dan tanggung jawab, dan menerapkannya dengan menas seperti perencanaan mutu, kendali mutu, jaminan kualitas, dan peningkatankualitas dalam sistem mutu.
Manajemen kualitas yang baik adalah mengintegrasikan perhatian pada kualitas produk, fokus pada konsumen, dan orientasi pada karyawan dengan menyediakan pendekatan integral dengan isu-isu organisasi. Berdasarkan persepsi tersebut, maka manajemen kualitas didefinisikan sebagai kreasi dari sistem organisasi, dimana ketika dipergunakan oleh anggota organisasi, dapat membimbing mereka untuk meningkatkan nilai produk atau jasa kepada konsumen.
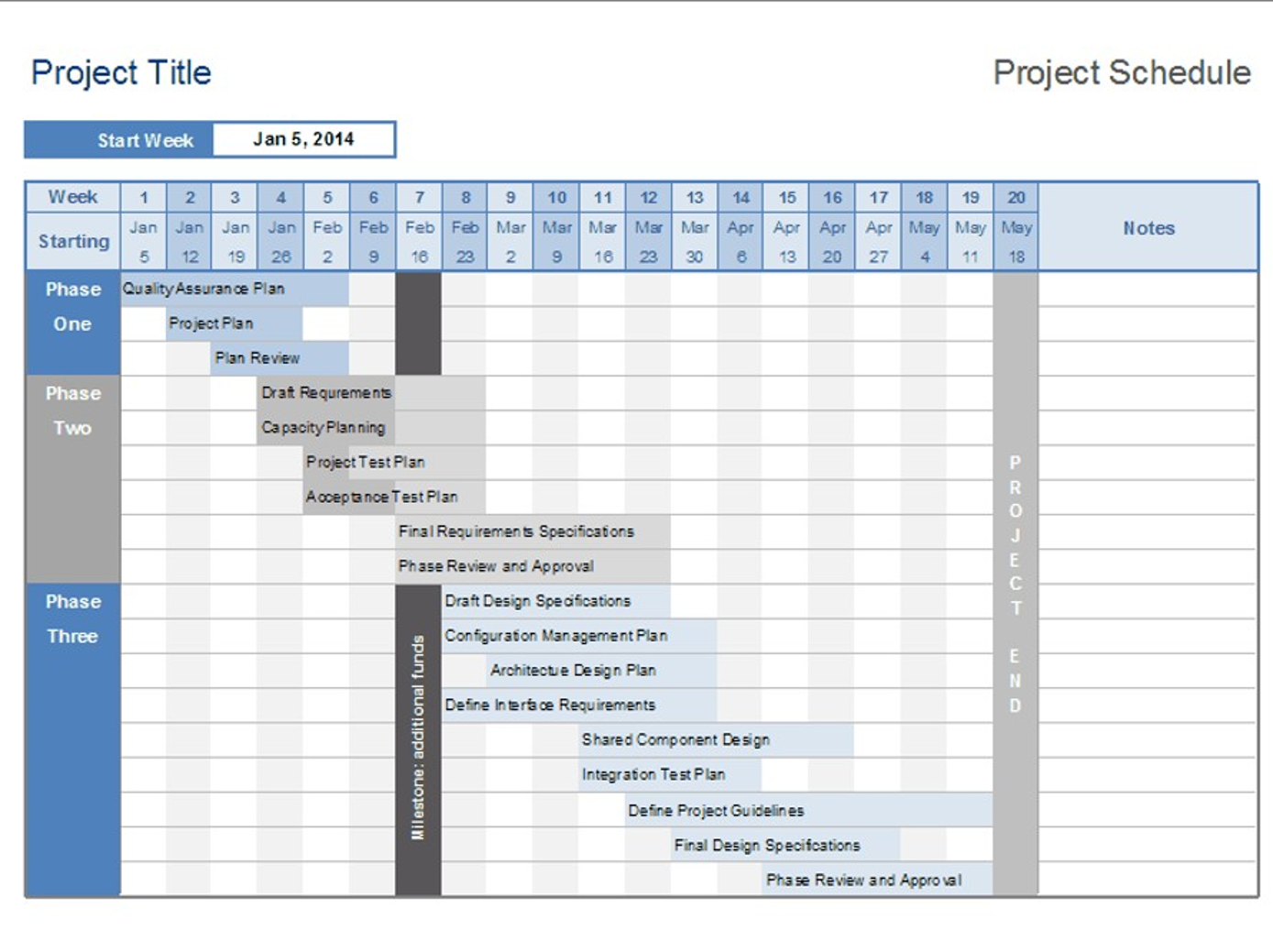
#7 PROJECT SCHEDULE

Project Schedule (jadwal proyek) dibuat oleh manajer proyek untuk mengatur SDM nya dan menunjukkan kepada organisasi bagaimana proyek akan dilaksanakan. Project Schedule berbentuk kalender yang dihubungkan dengan pekerjaan yang harus dilakukan dan digunakan sebagai alat untuk memantau apakah proyek dan tim masih terkendali atau tidak.
Sebelum jadwal dibuat, berikut hal yang perlu diperhatikan ketika membuat project schedule:
#6 Project Schedulling
Semakin maju peradaban manusia, semakin cangih dan kompleks proyek yang dikerjakan dengan melibatkan pengguna sumberdaya dalam bentuk tenaga manusia, material dan dana yang jumlahnya bertambah besar. Diiringi pula dengan semakin ketat kompetisi penyelenggaraan proyek untuk memenuhi kebutuhan masyarakat sehingga dibutuhkan cara pengelolaan, metoda serta teknik yang paling baik sehingga pengunaan sumber daya benar-benar efektif dan efisien sehingga dibutuhkan manajemen proyek.
#5 MDSM Proyek, LRC & Produktifitas
Menurut A.F. Stoner manajemen sumber daya manusia adalah suatu prosedur berkelanjutan yang bertujuan untuk memasok suatu organisasi atau perusahaan dengan orang-orang yang tepat untuk ditempatkan pada posisi dan jabatan yang tepat pada saat organisasi memerlukannya
TUJUAN MSDM
Menurut Sedarmayanti, penulis buku Sumber Daya Manusia Dan Produktivitas Kerja (2009):
- Tujuan Sosial. Bertanggung jawab secara sosial terhadap tantangan dan keperluan yang terjadi di masyarakat khususnya diruang lingkup organisasi dan mengurangi efek dampak negative atau risiko yang mungkin terjadi.
- Tujuan Organisasional. Sasaran formal yang disusun untuk membantu perusahaan dalam mencapai tujuannya.
- Tujuan Fungsional. Mempertahankan konstribusi dari sumber daya manusia di tiap departemen perusahaan yang dibutuhkan. Sumber daya tersebut dipelihara agar memberikan konstribusi yang optimal.
- Tujuan Individu Atau Tujuan Pribadi. Dalam organisasi juga harus diperhatikan oleh setiap manajer, terutama manajemen sumber daya manusia, dan harus diarahkan dengan tujuan organisasi secara keseluruhan (overall, organizational objectives).
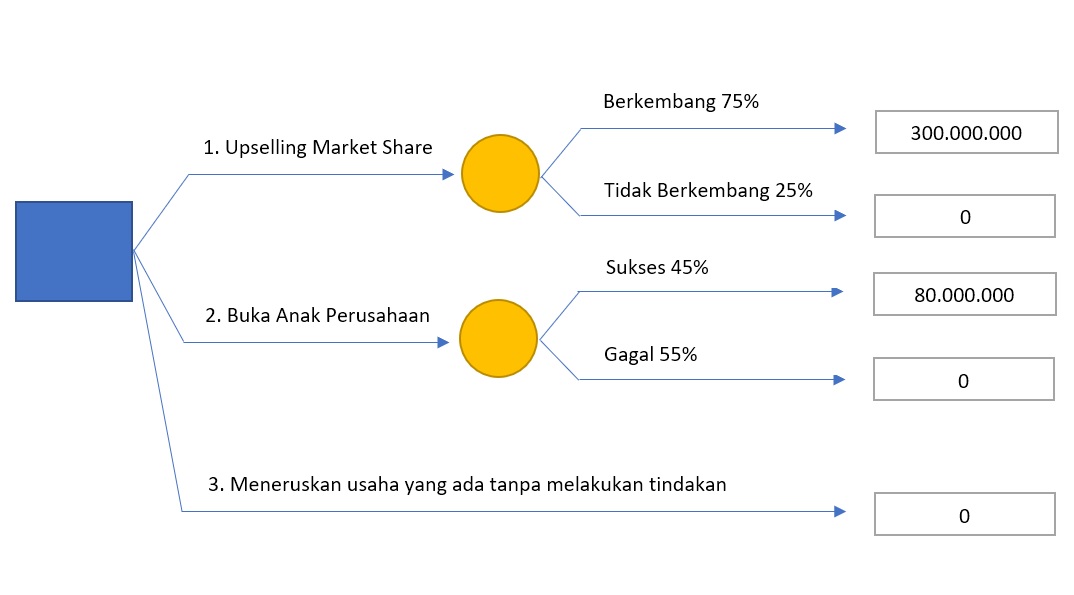
#4 Contoh Kasus Pohon Keputusan

CV Sakeena Lentera Berkah mempunyai sejumlah dana hasil dari penjualan bulan lalu untuk diinvestasikan pada 3 alternatif pilihan yaitu dengan memperluas pangsa pasar, membuka anak perusahaan serta meneruskan usaha yang ada tanpa melakukan tindakan apapun. Diasumsikan perusahaan memiliki sejumlah dana untuk diinvestasikan pada dua alternatif pilihan, yaitu pilihan 1 dan 2.
- Peluang pertama akan memberikan keuntungan 75% dengan nilai keuntungan 300 juta.
- Peluang kedua akan memberikan keuntungan 45% dengan nilai keuntungan 80 juta.
Tentukan pilihan mana yang seharusnya diambil oleh CV Sakeena Lentera Berkah!
JAWAB :
#3 STRUCTURING THE PROJECT
Perlukah penataan proyek?
Sebelum melaksanakan proyek, perlu ada gambaran tentang proyek yang akan dilakukan, siapa yang bertanggung jawab atas itu, dll. Salah satunya yaitu dengan membuat :
STRUKTUR ORGANISASI PROYEK
Dalam pelaksanaan sebuah proyek dibutuhkan sebuah wadah/ sarana sehingga kegiatan yang dilakukan memiliki program, visi, misi, dan tujuan yang jelas sehingga pelaksanaan proyek dapat dilaksanakan dengan maksimal oleh penanggung jawab masing-masing.
#2 PROJECT SCREENING SELECTION (PSS)
PSS adalah proses memilih/menyeleksi proyek yang dinilai dari berbagai perspektif. Adapun manfaat PSS adalah sbb:
| No | Identifikasi Risiko | Identifikasi Keuntungan |
| 1 | Technical Risk | Adanya ROI |
| 2 | Financial Risk | Payback Period |
| 3 | Safety Risk | Potential Market Share |
| 4 | Quality Risk | Long term market dominance |
| 5 | Legal Exposure |
#1 MANAJEMEN PROYEK
Proyek adalah usaha yang dilakukan untuk menghasilkan produk dan jasa yang unik (made by order). Proyek bisa besar bisa kecil, dan berakhir jika tujuann telah tercapai. Tujuan manajemen proyek:
- Tercapainya target
- Adanya perubahan dan perkembangan
- Mendukung rencana strategis
- Adanya inovasi baru.
Batasan proyek:
- Sasaran Lingkup : Pekerjaan apa yang akan dilakukan?
- Sasaran Waktu : Berapa lama harus diselesaikan?
- Sasaran biaya : Berapa biayanya?
